スキルアップ 就職・転職 副業
Webディレクターの視点で見る、Webアクセシビリティの重要性! 前編

Webディレクターとして、Webサイトの成功は利用者が円滑にナビゲートできるかどうかにかかっています。しかし、アクセシビリティの重要性は時折見過ごされがちです。実際、障害のある利用者がWebサイトを利用する際に直面する課題は多岐にわたります。この記事では、Webアクセシビリティの重要性に焦点を当て、Webディレクターがその考慮事項を理解し、実装する方法について探求します。
Webアクセシビリティとは何か?

アクセシビリティの定義と重要性
Webアクセシビリティとは、ウェブサイトやウェブアプリケーションが、障害の有無に関わらず、できるだけ多くの人々に利用されることを可能にするための設計原則と技術です。このアクセシビリティは、身体的、知的、感覚的、認知的な障害や、年齢、環境によって利用が制限されるユーザーにとって特に重要です。
Webアクセシビリティは、ウェブサイトが誰にでも利用しやすくなることを保証し、情報やサービスが平等に提供されることを目指します。アクセシビリティが考慮されていないウェブサイトでは、障害を持つユーザーが情報やサービスにアクセスするのが難しくなり、社会的な参加や機会の平等が損なわれる可能性があります。
ユーザーの多様性に対応する必要性
ユーザーは、年齢、技術的なスキル、文化的な背景、言語、身体的・知的な能力など、さまざまな要因によって異なります。そのため、Webデザインや開発は、できるだけ多くのユーザーのニーズに適合するように考慮する必要があります。
Webアクセシビリティは、ユーザーの多様性に対応するための重要な手段の1つです。アクセシビリティの原則を適用することで、すべてのユーザーがウェブコンテンツにアクセスし、理解し、操作することができるようになります。これにより、情報の平等な提供が実現され、ウェブの利用がより包括的になります。
障害者のニーズを理解する
ユーザーの多様な障害とその影響
障害者のニーズを理解するためには、ユーザーが抱える多様な障害とその影響を考慮する必要があります。障害は身体的、知的、感覚的、精神的な様々な側面に影響を与えます。例えば、視覚障害者は視覚情報にアクセスするのに支障をきたすかもしれませんし、聴覚障害者は音声情報へのアクセスが制限されるかもしれません。そのため、異なる障害の種類や程度を理解し、それがユーザーのウェブ体験にどのような影響を与えるかを考えることが重要です。
ユーザー中心の設計と利用者テストの重要性
障害者のニーズを理解するためには、ユーザー中心の設計と利用者テストが重要です。ユーザー中心の設計では、障害者やそのニーズに焦点を当て、彼らの実際の利用状況や要求を考慮したウェブサイトやアプリケーションを設計します。さらに、利用者テストを通じて、障害者が実際に製品やサービスを使用する際に遭遇する問題や困難を特定し、改善点を見つけ出します。ユーザー中心の設計と利用者テストを組み合わせることで、障害者のニーズをより深く理解し、彼らにとって使いやすいウェブ体験を実現することができます。
Webアクセシビリティの法律と規制

ウェブアクセシビリティの法的要件
多くの国や地域で、ウェブアクセシビリティに関する法的要件が定められています。これらの法律や規制は、ウェブサイトやアプリケーションの所有者や開発者に対し、障がい者や高齢者などの特定のユーザーが同等に利用できるようにすることを義務付けています。例えば、アメリカのアメリカ合衆国障害者差別法(ADA)や欧州連合のウェブアクセシビリティ指令(EU Directive on the Accessibility of Websites and Mobile Applications of Public Sector Bodies)などがあります。これらの法律は、ウェブアクセシビリティに関する最低基準や要件を明確にし、違反した場合には罰則が科されることもあります。
国際的な規制と最新のトレンド
国際的には、ウェブアクセシビリティに関する規制がますます厳格化しています。国際連合の障がい者権利条約(CRPD)や、世界保健機関(WHO)の世界保健機関(WHO)の障害者や高齢者に対する権利に関するガイドラインなど、国際的な規制も存在します。これらの規制は、ウェブサイトやアプリケーションが、障がい者を含むすべてのユーザーに対してアクセス可能であることを求めています。また、最新のトレンドとしては、技術の進化やユーザーの期待の変化に合わせて、ウェブアクセシビリティに関する規制がより包括的かつ具体的になっている傾向があります。
Webサイトのバリアフリーデザイン
ユーザーフレンドリーなインターフェースの設計
バリアフリーデザインの重要な要素の1つは、ユーザーフレンドリーなインターフェースの設計です。これは、ユーザーがウェブサイト上で必要な情報を容易に見つけ、操作できるようにすることを意味します。分かりやすいナビゲーション、適切な情報の整理、わかりやすいボタンやリンクなどが含まれます。ユーザーがストレスなくウェブサイトを利用できるようにするために、デザイナーはユーザーの視点を考慮してインターフェースを設計する必要があります。
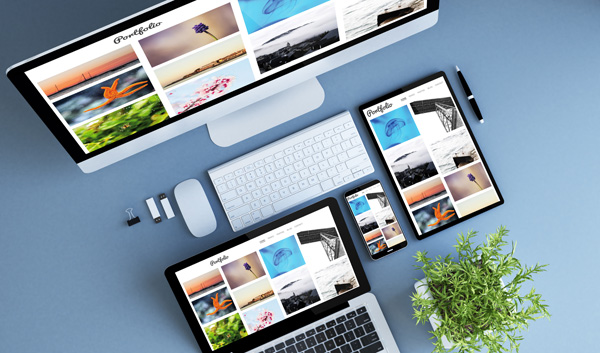
レスポンシブデザインとモバイルファーストの重要性
バリアフリーデザインの考え方には、レスポンシブデザインとモバイルファーストの原則が含まれます。レスポンシブデザインは、異なるデバイスや画面サイズに適応することを可能にし、ユーザーが様々なデバイスでウェブサイトを快適に閲覧できるようにします。また、モバイルファーストのアプローチは、モバイルデバイスを優先し、小さい画面やタッチ操作に対応したデザインを重視することです。これにより、モバイルユーザーにとっても使いやすいウェブサイトが提供されます。
ユーザーの行動とデバイスの適応
バリアフリーデザインでは、ユーザーの行動やデバイスの特性に合わせてウェブサイトを適応させることも重要です。例えば、スマートフォンやタブレットを使用するユーザーは、スワイプやタッチジェスチャーを利用してウェブサイトを操作する傾向があります。そのため、ボタンやリンクのサイズを大きくし、操作しやすくすることが求められます。また、キーボードやスクリーンリーダーを利用するユーザーにも十分な配慮が必要です。ユーザーの行動パターンや使用するデバイスに焦点を当て、それに合わせたデザインを提供することが、バリアフリーデザインの重要な側面です。
タブレットやスマートフォンでのアクセシビリティ
モバイルデバイスにおけるアクセシビリティの課題
モバイルデバイスにおけるアクセシビリティにはいくつかの課題があります。画面サイズの小ささや制約された入力方法により、情報へのアクセスが制限される可能性があります。また、画面上の要素が密集していることや、タッチ操作の精度によっては、特定のユーザーにとって利用が難しいことがあります。
タッチスクリーン操作とアクセシビリティの改善
タッチスクリーン操作は、モバイルデバイスにおける主要な入力方法の1つです。しかし、指のサイズや精度によっては、特定のユーザーにとって操作が難しい場合があります。アクセシビリティの観点からは、タッチターゲットのサイズや間隔を大きくし、誤操作を防止するようにデザインすることが重要です。また、ジェスチャーをサポートし、ユーザーが操作を容易にするための手段を提供することも有効です。
モバイルデバイスにおけるナビゲーションと操作性
モバイルデバイスにおけるナビゲーションと操作性は、ウェブアクセシビリティの重要な側面です。モバイルデバイスでは、通常のデスクトップブラウザと比較して画面のサイズが小さく、タッチ操作が主要な操作方法となります。そのため、シンプルで直感的なナビゲーションを提供し、ユーザーがウェブサイト上でスムーズに移動できるようにすることが重要です。また、モバイルデバイスに特化した操作性を備えたデザインを採用することで、ユーザーが簡単に目的の情報にアクセスできるようになります。
テキストコンテンツのアクセシビリティ

プレーンテキストの利用と読みやすさ
テキストコンテンツのアクセシビリティを確保するためには、プレーンテキストの利用と読みやすさを重視することが重要です。テキストは、情報を伝える最も基本的な手段であり、画像や動画と異なり、スクリーンリーダーなどの支援技術で簡単に処理できます。したがって、冗長でない簡潔なテキストを使用し、文の構造を明確にして、ユーザーが情報を素早く理解できるようにします。
フォント、サイズ、色彩の選択と配慮
フォント、サイズ、色彩の選択にも配慮することが、テキストコンテンツのアクセシビリティを向上させるポイントです。適切なフォントを選び、適度なサイズを設定することで、テキストが読みやすくなります。また、色彩のコントラストを適切に調整し、背景との区別を明確にすることで、視覚障がいを持つユーザーにとっても読みやすい環境を提供します。
テキストの構造とマークアップの重要性
テキストの構造とマークアップは、情報の整理や理解を助ける重要な要素です。適切な見出しや段落の使用、リストや表の適切なマークアップなどを行うことで、テキストの構造が明確になり、ユーザーが情報を効果的にスキャンし、理解することができます。また、適切なHTMLタグを使用することで、スクリーンリーダーや検索エンジンがコンテンツを適切に解釈し、ユーザーにとってより使いやすいウェブページを提供することができます。
画像や動画のアクセシビリティ
代替テキストの適切な使用方法
画像や動画には、視覚障がいを持つユーザーにとっては直接理解できない場合があります。そのため、代替テキスト(altテキスト)を適切に使用することが重要です。代替テキストは、画像や動画の内容や意味を簡潔に説明するものであり、スクリーンリーダーなどの支援技術を使用するユーザーに提供されます。画像が情報を伝える場合は、その内容を正確に説明する代替テキストを付けることが必要です。
キャプションや音声記述の重要性
動画や音声コンテンツを含む場合、キャプションや音声記述を提供することが重要です。キャプションは、動画の音声内容を文字として表示し、聴覚障がいを持つユーザーが内容を理解できるようにします。また、音声記述は、視覚的な情報を聴覚で説明するものであり、視覚障がいを持つユーザーにとって重要です。これらのアクセシビリティ機能を提供することで、すべてのユーザーがコンテンツを理解しやすくなります。
画像と動画のフォーマットと圧縮の影響
画像や動画のフォーマットと圧縮方法は、アクセシビリティに影響を与えることがあります。特に、画像や動画のファイルサイズが大きい場合、ページの読み込み速度が遅くなるため、ユーザー体験に悪影響を与える可能性があります。適切なフォーマットと圧縮方法を選択し、ファイルサイズを最小限に抑えることで、ページの読み込み速度を向上させ、すべてのユーザーがスムーズにコンテンツを閲覧できるようにします。

まとめ
アクセシビリティへの取り組みとその効果
Webアクセシビリティの重要性は、すべてのユーザーにとって大きな意味を持ちます。障害を持つユーザーや高齢者、一時的な制限を持つユーザーなど、さまざまなユーザーがウェブを利用しています。アクセシビリティに配慮したウェブサイトやアプリケーションは、これらのユーザーにとって利用しやすくなり、その効果は大きいです。また、アクセシビリティに取り組むことで、企業や組織は市場の拡大や法的なリスクの低減など、さまざまな利点を享受することができます。
ユーザー中心のアクセシブルなWebデザインの推進
ユーザー中心のアクセシブルなWebデザインの推進は、ウェブアクセシビリティの向上に不可欠です。ユーザー中心のアプローチでは、ユーザーのニーズや要求を重視し、その視点からウェブサイトやアプリケーションを設計・開発します。これにより、ユーザーが直面するアクセシビリティの課題や問題点を特定し、効果的な解決策を提供することができます。ユーザー中心のアプローチを取り入れることで、より使いやすいウェブ体験を実現し、すべてのユーザーに公平なアクセスを提供することができます。
オンラインスクールをお探し中の方はぜひDeBoのWEBディレクター養成基本講座をご検討ください!まずは無料体験講座から!
スキルアップ 就職・転職 副業
DeBoマガジン編集部 Webディレクター・クリエイター
過去に働きながらオンラインスクールでWebディレクターの勉強をし、現在は新米Webディレクターとして切磋琢磨中です! 日々の業務のなか、Webディレクターとしての気づいたことや情報共有をしていきます!

















































